4 Useful HTML5 Browser Support Overviews
HTML5 gives us many advantages. You can use the basic HTML5 elements like header, nav and footer in all browser at the moment. But there are more cool things like canvas, SVG or client side JavaScript databases.
While surfing I’ve found four different great overviews about XHTML5/HTML5 browser support of all features. I’ve tweeted some of them already on my Twitter account @Hagenburger—just follow me :)
1. “When Can I Use …?”

Alexis Deveria answers the question “When can I use …?” for HTML5 and made a great overview for “Compatibility tables for features in HTML5, CSS3, SVG and other upcoming web technologies”. You can even filter the table:
2. HTML5 Comparison of Layout Engines by Wikipedia

The English version of Wikipedia contains a comparison by layout engine—the render engines for each browser. The table shows Trident, Gecko, WebKit and Presto, the engines of Internet Explorer (MSIE), Firefox/Mozilla, Safari/Chrome and Opera. They are grouped by Web Forms 2.0 and Web Applications 1.0 (elements, attributes, …).
http://en.wikipedia.org/wiki/Comparison_of_layout_engines_(HTML_5)
3. WHATWG’s “List of Known Implementations of HTML 5 in Web Browsers”

Just an unordered list. No table. But with all links to the specifications.
http://wiki.whatwg.org/wiki/Implementations_in_Web_browsers
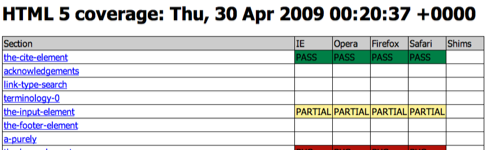
4. WHATWG’s Sections

Romain Gaucher made an overview with all sections by WHATWG. But at the moment it’s a bit incomplete.